
L’image mise en avant dans WordPress
15 mai 2021Connu également sous le nom de featured image ou thumbail, c’est une fonctionnalité du CMS WordPress particulièrement utile. En effet, les développeurs peuvent ainsi ajouter une image personnalisée pour certaines publications, des pages ou des articles.
Le principe du featured image
Grâce à WordPress, afficher une image à la une devient particulièrement facile. Elle concerne directement les développeurs de thèmes qui souhaitent mettre en avant une image spécifique. De ce fait, ils doivent ajouter une ligne de code spécifique dans un fichier nommé function.php.
Il existe également une configuration spécifique dans la gestion des téléchargements du CMS WordPress. Ainsi, les développeurs paramètrent le style, la taille des vignettes et peuvent activer certains affichages d’images.
Ses fonctionnalités sont particulièrement intéressantes pour de très nombreux sites Internet, notamment dans le domaine de la photographie. Grâce à cela, un visuel spécifique est alors mis à l’honneur. Mais, ce ne sont pas les seuls domaines concernés. Par exemple, les sites Web d’actualité profitent également de cette fonctionnalité de WordPress, tout comme les sites dans le domaine du divertissement.
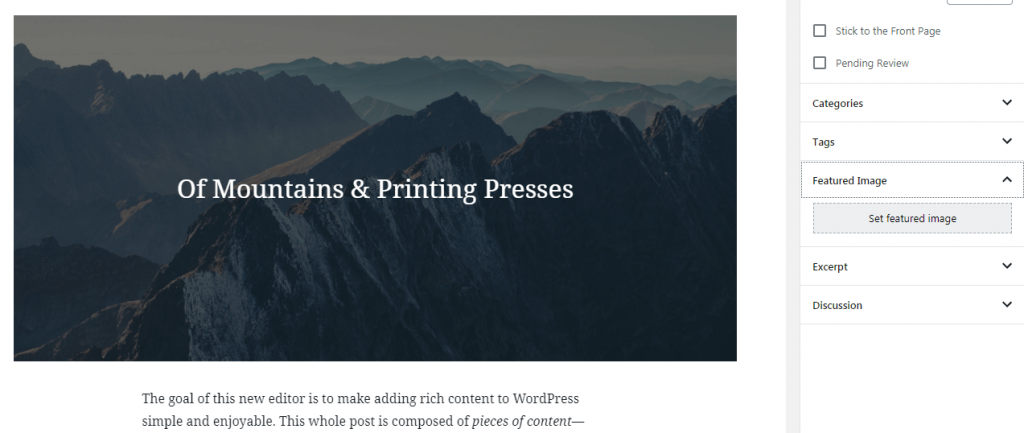
Du côté des utilisateurs, ils ont la possibilité de télécharger directement ce type d’images en utilisant pour cela le lien « définir l’image en avant ». Si aucune image n’est trouvée par défaut, alors le paramétrage est également possible pour combler ce vide.
Si malheureusement vous ne voyez pas le lien spécifique apparaître, vous devez vous assurer dans les options de l’écran qu’il est bel et bien activé. Cette vérification s’effectue directement dans le panneau d’administration, en haut à droite. Dans le cas contraire, un code spécifique doit directement être ajouté dans le thème de votre site WordPress.

Obtenir des informations sur le WordPress post image
Comme vous pouvez le voir, cette fonctionnalité est particulièrement intéressante dans de très nombreux domaines. D’une manière générale, il n’y a pas de domaine de prédilection même si certaines thématiques s’y prêtent beaucoup plus facilement. Afin de découvrir les différentes configurations de personnalisation, vous avez la possibilité d’obtenir des informations supplémentaires en consultant le codex de WordPress.
Ainsi, les différentes options de personnalisation vous seront détaillées et vous trouverez certainement votre bonheur si vous avez besoin d’application spécifique. L’avantage avec l’image mise en avant WordPress, c’est d’apporter une meilleure immersion pour le lecteur. En effet, il est prouvé que les images sont beaucoup plus attractives que les mots.
Avec la bonne image au bon endroit, vous captez immédiatement l’attention de votre lecteur et vous lui donnez envie d’aller plus loin. C’est pourquoi, cette fonctionnalité est à utiliser d’urgence, mais il faut prendre le temps de définir la bonne taille de l’image mise en avant WordPress pour obtenir l’effet escompté.
Soyez également attentif sur certains détails, comme l’optimisation de votre image pour éviter que le temps de chargement ne soit trop important. En respectant scrupuleusement ces différentes consignes, vous gagnez incontestablement en attractivité.